作为blogger站长,把前端开发好,后端有Google这颗大树,我们就可以高枕无忧的,开发前端的手法也很简单,在网上找一个心仪的模板,但是往往又不是100%的符合自己的要求,只要站长略懂一些HTML、CSS、JS,那这些都不是事,如果时间不是很紧迫,还可以通过修改网站学到一些有用的知识,说不一定,将来还可以用它挣点钱呢!
确定自己要修改的内容
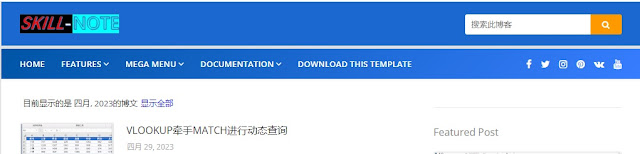
下图是网站的页头,看起来好空,太浪费位置了。所以,我打算把下面的菜单行与标题行合并,把右边的搜索取消,因为在下面的右侧边栏里有搜索工具。这样一来:头部看起来就比较充实、紧凑,并且整整多一行的位置显示网页内容。
先在HTML编辑窗口中找到搜索工具的代码,将其删除,然后把菜单栏对应的代码移过去,理论上就完成任务了。
分析修改中的技术问题,查阅相关资料
实际操作起来远没有那么简单,主要是位置上的问题,这是两个不同的区块,要融合在一起,实际上是小小的动了一下结构,动到结构就不能说是小改动哦,代码上,就是CSS这一部分,比如水平方向不能居中对齐,还会有一些遮挡、覆盖方面的问题。
我在经过差不多3天的努力,基本上算是解决了。里面还有一个情况是,某些参数调了后,在电脑上可以了,在手机上又乱了。
具体是:header-menu元素下,加一句:top:-10px;上下就居中了,再去掉一句/* background: linear-gradient(135deg,#0055a6 0%, #377dff 100%) !important; */ 把背景色去掉。
移动header-menu这个<div class='header-menu'>一段过去,跟<b:section class='header-logo' id='header-logo' 并行。
这样处理以后基本上如愿以偿,就是手机自适应也没有问题,非常的高兴。
发现了两个小问题,但总感觉不爽
测试中唯一发现两个不是很大的问题,一是左边的网站图标点不了,原本他是可以点的,相当于 HOME 的功能,在手机上也有这个问题,虽然在他旁边就是一个“HOME首页”键,但总觉得是怪怪,很别扭,经过仔细的分析,应该是由于主菜单部件有覆盖网站标志部件的原因导致的,也就是说这两个部件有重叠的部分,且主菜单是在最顶层,为了清楚的看到情况,我把两个部件的背景色调为不同就一目了然了,然后调整他们的宽度位置就轻松搞定了。
二是右边的社交按钮在手机版中会跟网站图标重叠,但是,社交图标依然可以点,也就说不影响使用,就是看起来不爽,分析原因是社交图标太多超过了长度而自动换行了,所以,就适当的加大宽度就解决了,当然也可以减少社交图标。这样一来,页头的设计就完全符合我自己的要求了。
总结:
网站页头就算是改好了,使用起来也非常的方便,看起来很紧凑,也节省了空间。改的过程还是很艰难的,因为动到结构就会影响到手机的显示效果,我的网站是响应式的,当今用手机看网站的已成为主流,破坏了响应式设计就如同捡了芝麻丢了西瓜,万万不可取。但是,好在我们改动的基本上是显示的位置,而不是结果,也就是说,不牵涉到逻辑的问题,只要多学习CSS就轻松搞定了,我做到了,相信你也一定能!
NoneNone None
油管频道👉 https://bit.ly/2XNfakc 看最新视频,白嫖最新节点!
请朋友们优先使用订阅,特别是手机用户,更方便更快捷!
-
👉V2ray/IOS苹果Karing/WinXray/Quantumult X订阅:
https://drive.google.com/uc?export=download&id=1Fqio-eyAwQTShX0WP_OKG9hPrrxwElzz
-
👉Clash-Verge 版/Shadowrocket订阅:
https://drive.google.com/uc?export=download&id=1qCs2jeAapeYlPxCUlx2sDO5ljKUj1R7U
-
👉Clash-旧版 20.37版以前/Shadowrocket订阅:
https://drive.google.com/uc?export=download&id=1AoLdD4937nft4VS8__D10OTu_hbOMnnx
- 👉Clash-Verge (点击下载后,本地导入)
- 👉 Clash-旧版(点击下载后,本地打开)
- 👉 IOS 苹果小火箭专用(点击自动下载,订阅地址请右键复制链接地址)
- 👉 V2ray/IOS苹果Karing/winXray(点击下载后,本地打开)






0 评论